Create a Great First Impression With An App Splash Screen
While all users appreciate a mobile app that is helpful and easy to navigate, the visual design of an app is what gives it personality, cohesion and ultimately leaves a lasting impression on the user. They should be immersed in your app’s look and feel from the moment they click on the icon and wait those few seconds for the home screen to load. Because of this, your app splash screen plays a key role in shaping this first impression, inviting new users into the world of your app and retaining their attention.
The app splash screen, also called the launch screen, is the brief introductory screen that appears as the app loads after the user has clicked the app icon. Developers will include branded colors, logos and animations when designing splash screens, as these elements are preferable to displaying a solid white or dark screen. The duration of an app splash screen is tied to how long your app takes to load, with some only showing for the briefest of moments. Regardless, nearly all brands and businesses use app splash screens, as they help create a stronger first impression and stronger visual cohesion between the app’s various elements.
As app loading times improve, it’s easy to wonder why app splash screens are an important consideration at all. However, these screens still play a role in shaping UX regardless of how briefly they appear before your app’s home screen loads. Here are a few reasons why app splash screens are still important:
- A Smoother Transition From the Device’s Home Screen: App splash screens ease the user into your app, bridging the time from when they click the icon to the moment they start engaging with your app’s features.
- Sets the Tone for Your App: An app splash screen welcomes users into your app, immediately introducing them to the tone, style and personality of your brand.
- Distracts From App Loading Times: Regardless of how quickly your app loads, the splash screen distracts from the process and makes the user feel as if the app has already loaded.
- Creates Visual Cohesion: Taking the time to design an app splash screen means creating one more interface point that aligns with the overall look and feel of your app.
If you're designing a native app for both iOS and Android devices, there are important tips and best practices to follow to ensure you end up with a compatible, effective app splash screen.
It's important to take platform-specific guidelines into consideration as you think about the design of your app’s splash screen. Apple shares the following to help developers design effective splash screens for iOS devices. That said, they are also very applicable for Android splash screens as well.
- Avoid using text in your launch screen. If you do opt to use text, keep it general, minimal and non-localized
- Align the colors and theme of your launch screen with the first page of your app to create a seamless transition
- Don’t advertise on your splash screen
Aesthetic simplicity is key when designing an app splash screen. Its purpose is to grab the user’s attention quickly, using strategically-selected brand assets. Because of this, overloading the screen with unnecessary elements will not translate well once the splash screen is live.
This includes too many visuals placed in different areas of the screen or too many words that the user will not be able to read in time. Instead, try representing your app and your brand in the most efficient way possible using only the most necessary images or slogans.

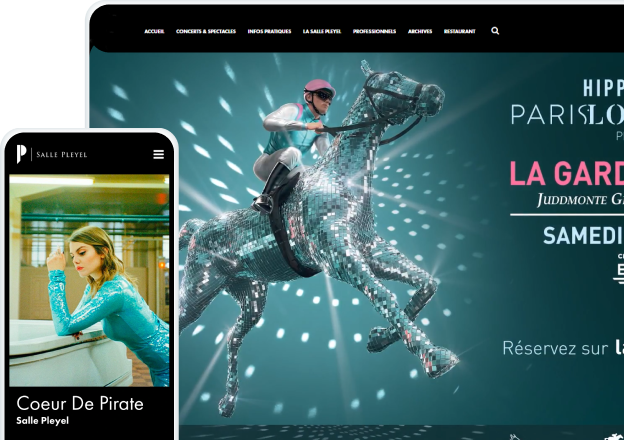
Just because it’s prudent to keep things simple with app splash screens doesn’t mean you should keep things plain. On the contrary, you should focus on making your splash screen bold and inline with your brand personality.
Use solid colors or gradients that pop off the screen; use high-contrast color schemes; ensure your logo/image assets are high-resolution, detailed and are centered in the field of view. Even though your splash screen appears for a short period of time, it’s still essential to creating a positive first impression on the user.

With GoNative’s highly intuitive online app builder, you can use your existing app icon to create your splash screen or you can upload a unique image instead. You can also select and set unique, custom color backgrounds for your splash screen. Once you have chosen these different elements, the GoNative platform will automatically create the different image files needed for each device and platform and incorporate them into your app.
With GoNative’s full service app configuration service, we will help you design an app splash screen as well as select the app icon, in-app images, fonts, and colors you need to design an aesthetically cohesive app that aligns with your brand’s identity.
Looking to create more advanced or animated splash screens for different device types? You can do that as well. For more information, consult our documentation on app splash screen configuration.
If you would prefer to design your own splash screen from the bottom up, consult these resources for both iOS and Android.
The iOS Launch Storyboard
iOS provides developers with a Launch Storyboard to configure their app splash screen designs. This storyboard is helpful for three reasons:
- It makes it simpler to design for a wide range of device sizes and resolutions
- It’s required to design splash screens for iPad devices at native resolutions
- Storyboards are flexible, adaptable and allow you to manage launch screens easier
Steps on How to Design Launch Image for Different Screen Resolutions in Xcode
Other Important Tips from Apple:
- Do not use a static image for your launch screen; optimize for the screen sizes here.
- Launch screen is limited to 25 MB for iOS 14 and later
9-Patch Images
Because devices using the Android platform all come with different resolutions and pixel densities, Android splash screen images can best be specified as 9-patch images. These are bitmap images that automatically resize to accommodate the contents of the view and the size of the screen. To design your own 9-patch images, download the Android source code for your app and replace them in the source.
If your Android launch image is looking stretched or otherwise not what you expected, try using a base image that has your desired background color around the entire square border, including the colors. In other words, there should be no other colors that are directly hitting the border of the image.
Learn How to Create 9-Patch Files Here >>
The Android Splash Screen API
For Android 12 and higher, Android also offers the SplashScreen API. This allows you to create customizable, branded splash screens using standardized design elements. The API includes an in-app motion at launch, a splash screen showing your app icon, and a transition to your app itself.
Android offers resource files you can use to customize the various elements of the animation. These elements include:
- The app icon
- The icon background (optional)
- An image mask (to make the icon adaptive to other Android devices)
- The window background
For Complete Instructions, Visit the SplashScreen API Information Page >>
Learning how to design an effective app splash screen is one part of a broader initiative for your brand — creating the best possible user experience for users on mobile devices. And with GoNative, creating a native app to deliver these types of mobile experiences has never been easier.
Instead of designing an app from scratch, our online app builder makes it easy to convert your existing website or web-based application into an immersive, visually stunning native mobile app that will deliver a rich mobile experience for end users on both iOS and Android devices.
.png)