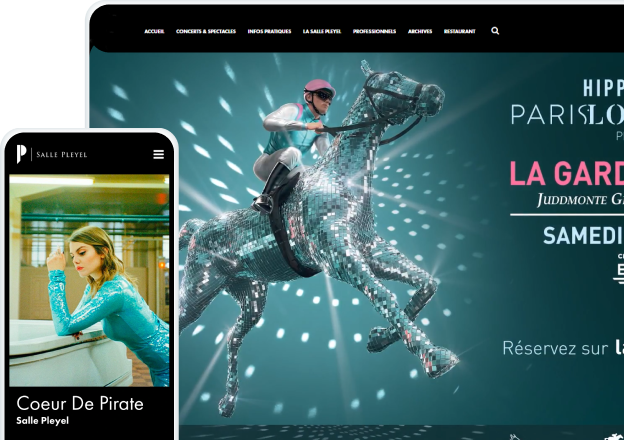
So you’ve designed an immersive, highly responsive mobile website that delivers an engaging user experience. The problem? Your website is lost amongst your users’ other open tabs and bookmarks, and the friction of returning to your site is hindering growth. These days, it's simply not enough to have a mobile website alone.
Converting your website into a native iOS and/or Android app is an easy, efficient way of improving your mobile web experience. With GoNative’s powerful platform, you can provide a mobile app user experience comparable to any native app built from scratch. To build a high quality native app that seamlessly displays web content, you should focus on:
- Making changes to your website so that it will display optimally within a native app
- Configuring your app to make the most out of your website’s content
This guide will walk you through helpful tips to present your website content within a mobile app that can access native device hardware, functionality and third-party services.

Before getting into the configuration of the app itself, you will first need to ensure your website will display optimally within a mobile app. Here are some key suggestions to get you started.
One of the most glaring UI issues that comes with viewing a website in a mobile app is the scale of the content on the page. When not correctly configured users will have to zoom in to fill out fields, read/watch content or click buttons. To remedy this, ensure that text and UI elements are set to a suitable size, fix the display scaling at 1:1, and prevent zooming by the user. This will result in the smooth user experience expected within a native app.
To fix the display scaling and prevent zooming on your website add the following meta tag to each page:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
After addressing the scale of your pages, you should add the following CSS to all pages to prevent users from selecting and highlighting text and links:
<style>
body, a{
-webkit-touch-callout: none !important;
-webkit-user-select: none !important;
-khtml-user-select: none !important;
-moz-user-select: none !important;
-ms-user-select: none !important;
user-select: none !important;
-webkit-tap-highlight-color: transparent !important;
}
</style>
The ability to toggle between light mode and dark mode has become a very important addition to both mobile apps and websites. From Google and Reddit to Facebook and YouTube, the world’s most visited websites and apps allow users to enable dark themes as they browse. Not only does dark mode help to conserve device battery power, it’s also easier on the eyes at night or after prolonged screen use.
- You may add support for dark and light modes within your web content by making use of the prefers-color-scheme CSS media query. Your app sets this parameter to light and dark based on the current device mode, and will change it dynamically when the device mode changes.
- Add CSS rules to change background color, text color, and other elements as desired when prefers-color-scheme: dark is set versus prefers-color-scheme: light. To simplify your CSS rules, it’s a good idea to use CSS variables to define the desired colors in light mode versus dark mode.
You can also add a control toggle within your website content to allow users to manually switch between light or dark mode in addition to following the device setting (auto mode). You should also consider setting a cookie or making use of local storage to track when the user manually selects light or dark mode rather than auto. That way, their preferred setting will load automatically the next time they use your app.
.png)
Live Example of a Dark Mode Switcher Control Toggle >>
Sample Code You Can Adapt For Your Site >>
There may be elements of your website that you wish to display differently within your app, and potentially differently between the iOS and Android versions of your app. You will now need to enter custom, app-specific CSS rules that will be saved within your apps and applied to your website content when it is displayed through the app.
Examples of this are CSS rules to make certain buttons and text sizes larger or to hide certain HTML elements like footers and web navigation menus.
With these website configurations complete, go with a web to app conversion tool that will help you build and maintain an immersive mobile app to display your web content. GoNative’s simple, highly intuitive native app builder makes it easy to convert your website into a native app in minutes. Your URL is all you need to start building:
- Your web content will be presented through your app similar to a mobile web browser
- Updates to your website will be automatically reflected in your app
- You may rebuild your app on the GoNative platform at any time to receive the latest native app code
From there, the GoNative platform allows you to configure, optimize and make adjustments to your app all from your browser. Each time you rebuild your app we automatically email you an appConfig.json file that contains all the configuration details of your app.
The GoNative Javascript bridge makes converting your website to a native app that much easier and intuitive. It is an API embedded in your app that allows your website and your app to communicate seamlessly with each other. With this feature, you can dynamically control and configure your app directly from your website while accessing the mobile device native functionality and hardware.
Learn More About Adding and Utilizing GoNative’s Javascript Bridge Here >>
This part of the guide will cover some key app configurations that are possible through GoNative’s app builder. These configurations will help you display your web content as effectively as possible within your mobile app.
Click Here to Try GoNative’s App Builder for Free >>
While the navigation menus on your website may be good enough to show within your app, it’s still worth exploring native navigation menu options to see if they might be a good fit. Native navigation menus display immediately and do not require waiting for your web content to load. They can also be configured both in the app when built and during run-time via the GoNative JavaScript Bridge.
Native Tab Bar Menus
Native tab menus are very popular within apps. These menus appear at the bottom of your app screen on both iOS and Android and can be configured with icons and/or text labels. You may choose to display the same native tab menu on all pages viewed through your app or you may configure different tab menus depending on the page.

Click Here to View a Bottom Tab Bar Demo and for More Configuration Info >>
Sidebar Navigation Menus
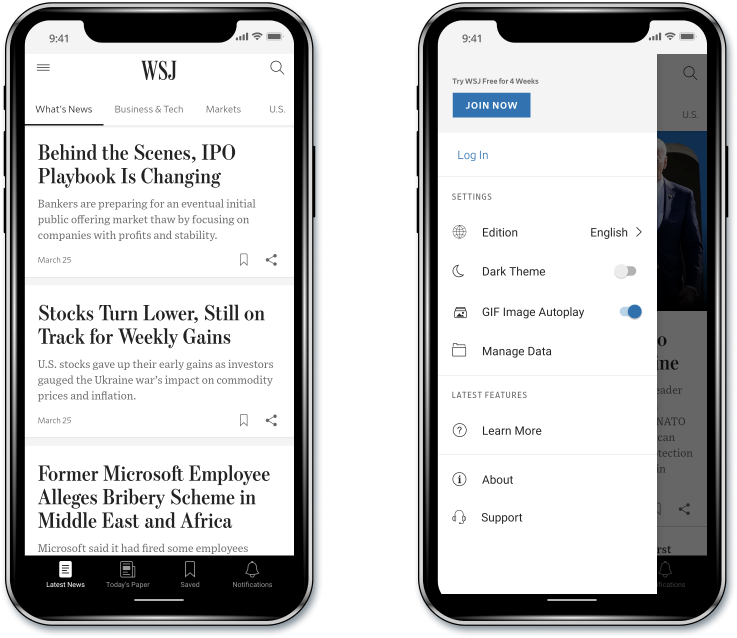
You can also configure your app to use a native sidebar navigation menu. Users access this menu by selecting a hamburger icon in the top left hand corner of the app screen or by swiping your app from the left side of the device screen. Adding a Sidebar Navigation Menu also adds a Top Navigation Bar to your app which can display your app’s name or an image. You can choose to display the same sidebar menu on every page within your app or configure certain pages to have unique menus.

Click Here to View a Sidebar Navigation Demo and for More Configuration Info >>
Click Here For a Complete List of Navigation Styling Options for Both iOS and Android >>
Defining a Navigation Hierarchy
Defining a navigation hierarchy can help you create seamless pathways for users to navigate through your app. For example, you can control which pages will automatically open in a new window within the app as opposed to the current window.
You create a navigation hierarchy by defining rules to assign individual pages or groups of pages to a numbered Level. When the user clicks a link to a page that has been assigned a higher numbered Level, the link will open in a new window which shows a Back button in the Top Navigation Bar. Once the user is done browsing the content within this new window, they can press the Back button to close the new window and return precisely to where they were previously in the prior navigation level.
Dynamic Titles
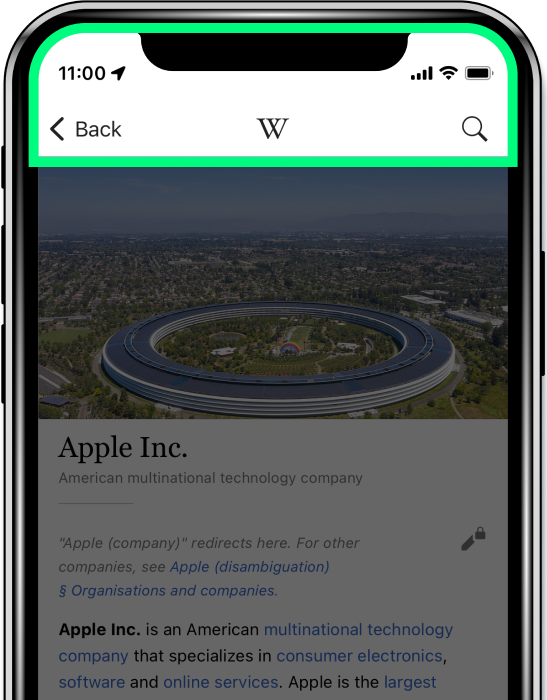
If you opt to use a Sidebar Navigation Menu, or to have certain pages in your app open up in new windows, your app will also display a Top Navigation Bar, implemented as an iOS Navigation Bar or an Android ActionBar. These navigation bars appear at the top of the app and contain the name of your app or an image by default.
You can configure the Top Navigation Bar to instead show Dynamic Titles on the page being shown. This is especially helpful if you’d like to display the page name in the Top Navigation Bar on specific pages or groups of pages.

Click Here For More Information on Configuring Dynamic Titles >>
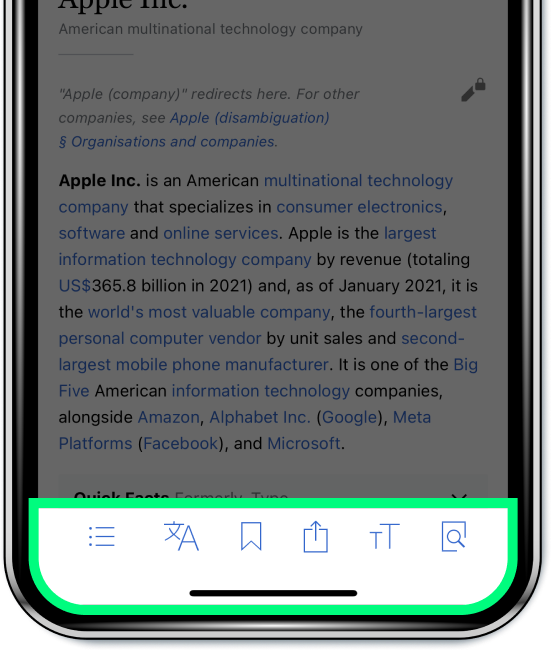
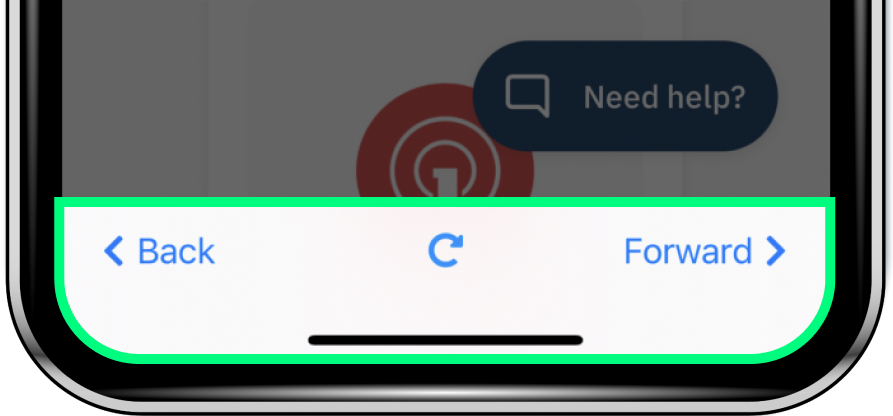
Designing a native app for iOS devices? It's important to note that iPhones and iPads do not have a native Back button. This is a major difference from Android devices, which have a Back button to return users to a previous page after they have finished browsing linked content.
To solve this issue, simply add a contextual navigation toolbar with a Back button and configure it to display whenever there is a page in the navigation history that users can return to. You can also add a refresh button and/or forward button to the contextual navigation toolbar if necessary.

Learn More About the iOS Contextual Navigation Toolbar >>
Push notifications are a highly effective way of reaching your app users directly on their mobile devices with announcements, offers and other information in a way that is not possible with a website. These highly personalized notifications increase engagement and retention, and allow you to target specific users at times when they are most likely to respond.
GoNative’s native app builder supports a wide range of push notification providers, including:
- OneSignal*
- Adjust
- Appsflyer
- Cleverpush
- Episerver
- IBM Watson Push
- Salesforce Marketing Cloud
- Xtremepush
*Note: OneSignal offers a free tier account with unlimited push notifications for native apps built using GoNative.
Browse Our Overview of Adding Push Notifications to Your App Here >>
Adding native plugins can help you supercharge your app with access to native device hardware, functionality and third-party services. With GoNative, you can easily add these plugins to your iOS and Android apps without the need for mobile development. You can access these plugins through the GoNative JavaScript Bridge.
You can browse the complete list of plugins here, but consider these options:
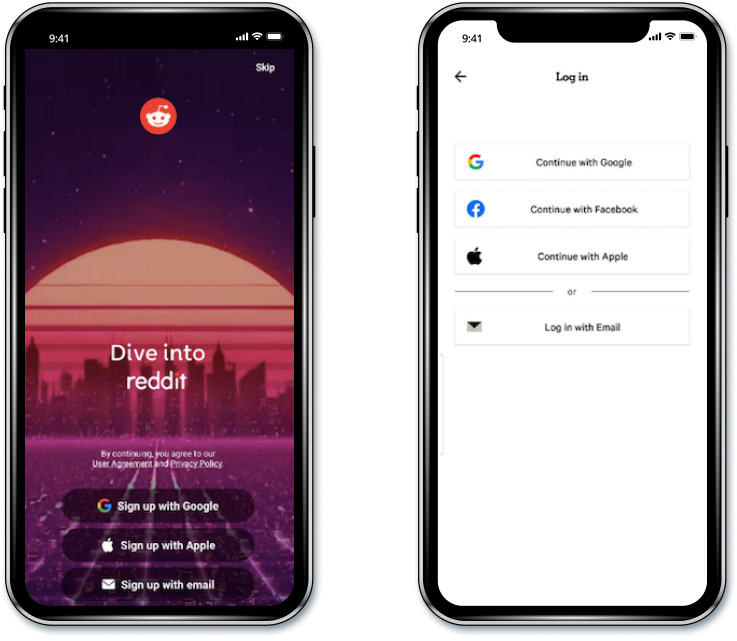
Social Login
Provides a seamless login experience for end users using any combination of Facebook Login, Google Sign-in and Sign in with Apple.

Learn More About Enabling Social Login Here >>
Native Media Player
Play audio natively on iOS and Android with playback controls and track information displayed on the device lock screen. Use for audiobooks, podcasts, e-learning, radio apps, etc.
Learn More About Enabling This Plugin >>
In-App Purchases
Accept payment within your app seamlessly using Apple and Google's IAP platform to facilitate in-app transactions such as one-time purchase, subscription, or promo code redemption.
QR/Barcode Scanner
Scan QR Codes and Barcodes directly into your app via the device camera. Used for in-store retail shopping, warehouse management, data center operations, etc.
Learn More About Enabling This Plugin >>

Google AdMob
Google's AdMob platform displays native banner and interstitial ads which provide an enhanced user experience and result in increased monetization versus ads displayed through your website.
Learn More About Enabling This Plugin >>
Twilio
Add a native Twilio video chat interface to your app to provide your users a more seamless and integrated experience versus a web-based video client.
Learn More About Enabling This Plugin >>
GoNative’s online app builder makes it easy to convert your existing website into a visually stunning native app that will deliver a rich mobile experience for end users on both iOS and Android devices.
See our examples page for some of the many apps that have been created and published using GoNative. In addition to an extensive library of native plugins, GoNative customers can benefit from:
Maintain One Codebase
GoNative maintains core iOS and Android app codebases so you don’t have to. We also ensure your apps remain compatible with future iOS/Android devices and operating system updates. This enables you to maintain your apps without requiring any in-house iOS or Android developers. Instead focus your development efforts on your web codebase and delivering an incredible mobile user experience.
End-to-End App Publishing Services
Since 2014, we’ve helped our customers by publishing over 3,500 apps with a 97% approval rate to the Apple App Store and Google Play Store. Our team manages the publishing process from start to finish, ensuring compliance with app store guidelines, and seeing that your app is approved and available for download as quickly as possible.
.png)
.png)